换电脑好久了,个人网站一直拖着没有部署。今天决定要搞一下,发现很多步骤都忘记了,因此写篇帖子记录一下,方便以后查阅
要在新 Mac 上安装 Hexo 首先需要有 Homebrew。Homebrew 官网推荐的安装方式因为某些特殊原因,一直报错。尝试在
/etc/hosts文件中配置 GitHub,但是没起作用。最终解决方法:使用国内镜像安装 Homebrew装好 Homebrew 以后,可以去到 Hexo 官网,按官网提示安装 Hexo
npm install hexo-cli -g安装 hexocd blog进到本地自己的博客文件夹中npm install
将博客文件部署到 github.io 上
- 去到博客根文件下修改
_config.yml,将 GitHub 的部署方式修改为 SSH 方式github: git@github.com:userName/userName.github.io.git - 按照 Generating a new SSH key and adding it to the ssh-agent 一步一步的设置 SSH
- 在博客根目录运行
hexo deploy -g
- 去到博客根文件下修改
配置图片 CDN
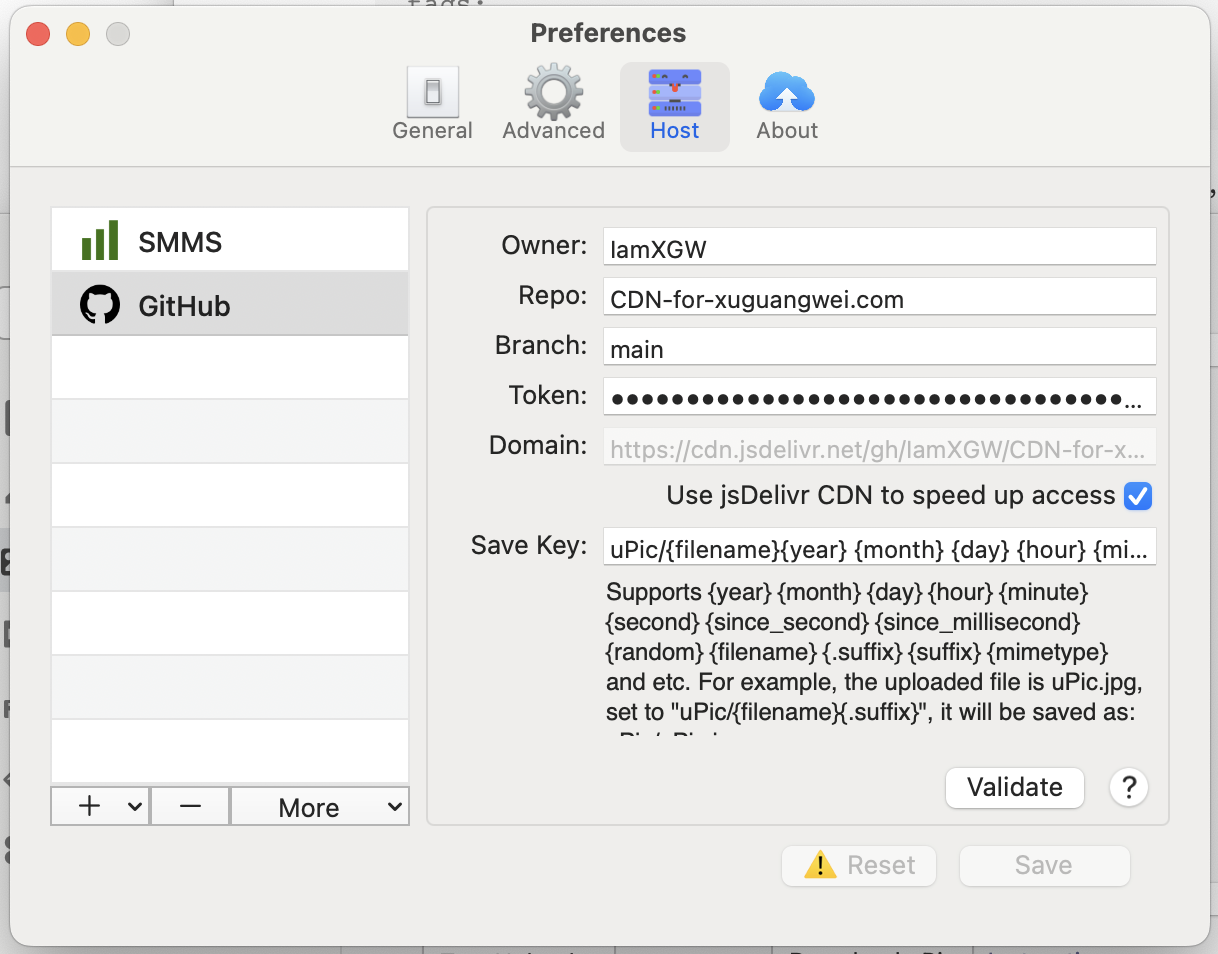
1. 去到 [uPic 官网](https://blog.svend.cc/upic/en/)参考下载命令 2. 在 uPic 中进行如下设置其中,token 需要去到 GitHub - Setting - Developer Settings - Personal access tokens 获取。注意:该 token 只有在生成的时候显示一次,需要及时记录下来
如果使用一段时间后,发现图片上传失败,估计是 token 过期了,去 GitHub 上 regenerate 一下 token 就好了。
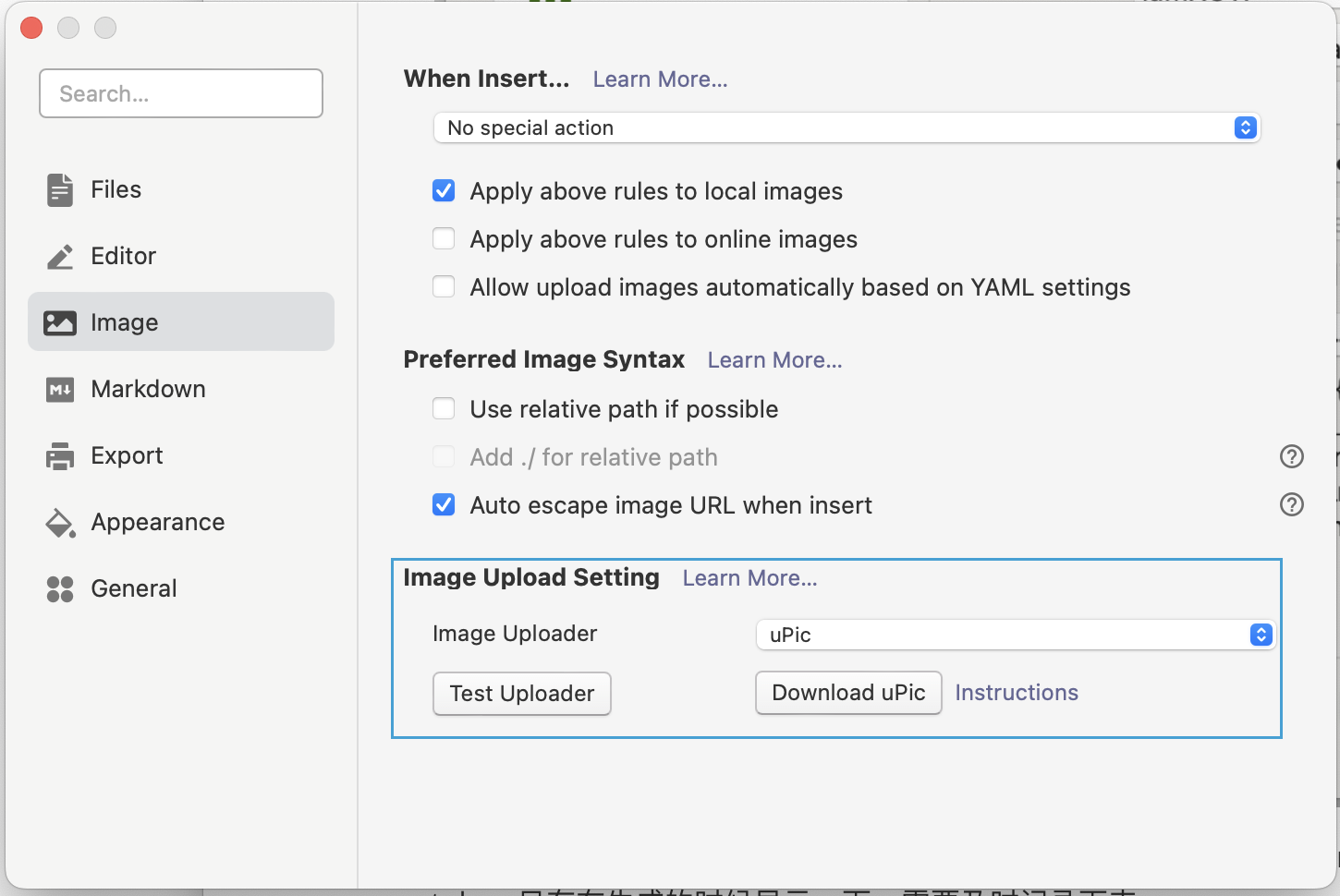
- 去到 Typora 中进行如下设置
Image Uploader 选择 uPic,然后点击「test Uploader」显示 Succee 说明配置成功
- 使用:当在 Typora 中插入一张图片后,右键该图片,选择「Upload Image」,此时该图片的地址会由本地的存储地址切换为 CDN 的地址
Hexo 常用命令
hexo new title创建新的文章,title为文章标题